您好,歡迎光臨CSS甜點烘焙店
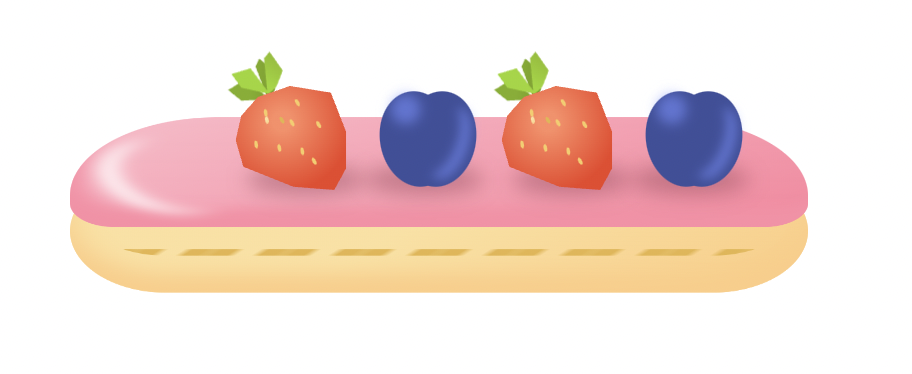
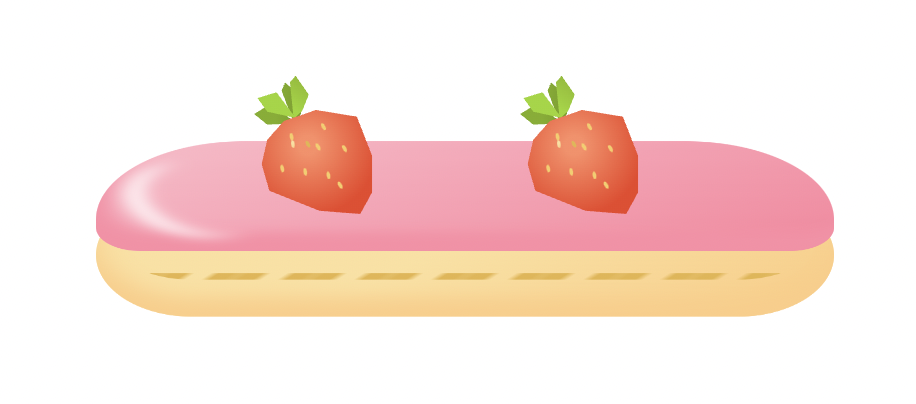
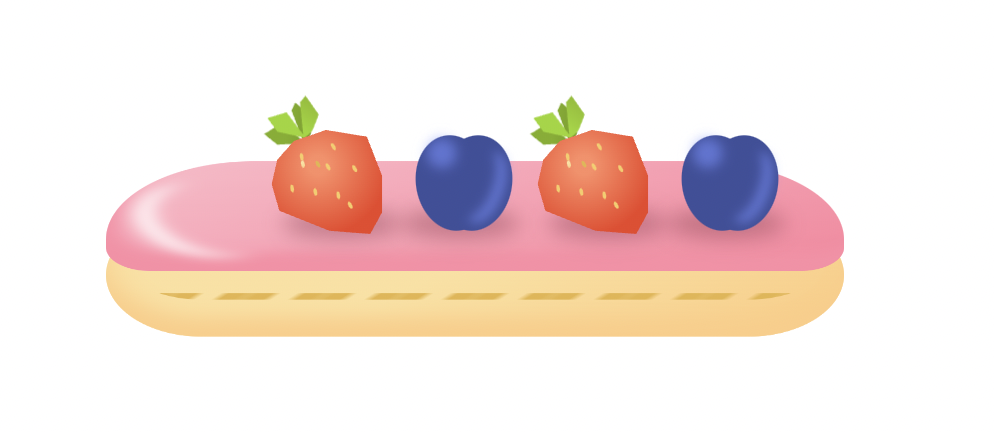
今天上架的是雙莓閃電泡芙

這次的元素比較複雜,架構也相對多一些,Html結構如下:
.eclair
.main/*泡芙*/
.sauce/*草莓巧克力醬*/
.berry/*莓果*/
.strawberry/*草莓*/
.main
.grass
.strawberry
.main
.grass
.blueberry/*藍莓*/
.mid
.light
.blueberry
.mid
.light
.shadow/*陰影*/
.shadow
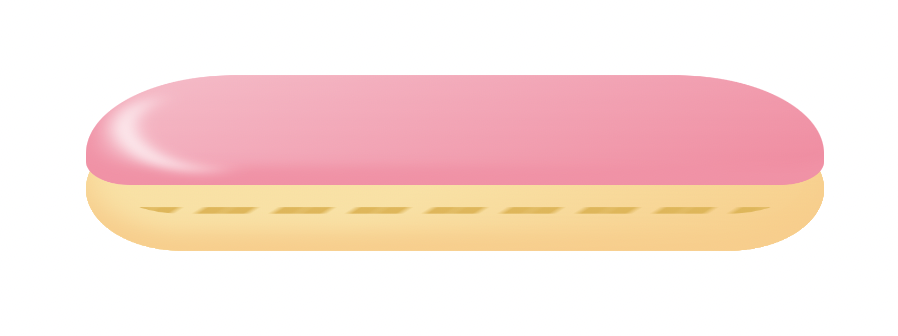
畫一長方形,想做出草莓巧克力醬附著在泡芙上的感覺
所以border-radius要上大下小
border-radius: 2rem 2rem 0.6rem 0.6rem
上粉色線性漸層後,加點內陰影
background: linear-gradient(150deg, rgba(255,187,202,1) 0%, rgba(255,135,161,1) 92%)
box-shadow: inset 0.2rem -0.5rem 0.3rem 0 #ff8ca6

高度太高,但又不想把height縮小,因為會影響漸層,那就加入X軸變形吧
transform: rotateX(58deg)

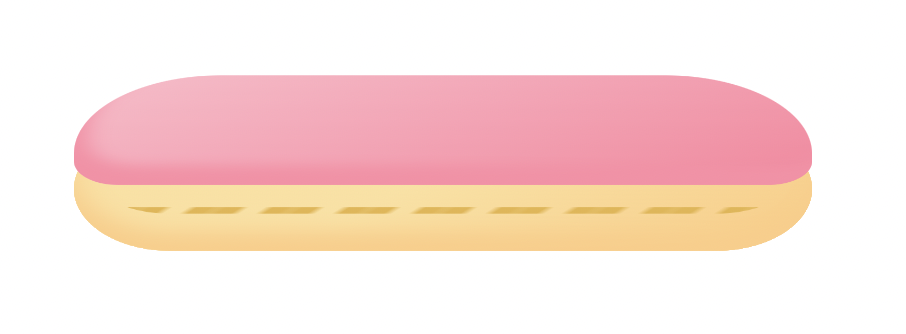
在.main&::before畫一長方形,border-radius: 2rem不用太多,有個弧度就好
加上線性漸層及內陰影
background: linear-gradient(141deg, rgba(253,224,157,1) 46%, rgba(255,202,126,1) 100%)
box-shadow: inset 0 -0.4rem 0.4rem 0 #ffcc83
接下來用線段,做出中間一點點的層次,但如果用border的dashed比較制式,這不是想要的效果,所以參考了這位大大作品,客製化虛線
Dashed Border Generator
background-image: repeating-linear-gradient(45deg, #e6b447, #e6b447 4.88px, transparent 8px, transparent 19.59px, #e6b447 27px), repeating-linear-gradient(135deg, #e6b447, #e6b447 4.88px, transparent 8px, transparent 19.59px, #e6b447 27px), repeating-linear-gradient(225deg, #e6b447, #e6b447 4.88px, transparent 8px, transparent 19.59px, #e6b447 27px), repeating-linear-gradient(315deg, #e6b447, #e6b447 4.88px, transparent 8px, transparent 19.59px, #e6b447 27px)
background-size: 100% 5px
background-position: 100% 0, 0 100%
background-repeat: no-repeat

讓我們回到草莓巧克力醬的部份,加入光暈,讓它更有光澤一點
光暈技巧在CSS甜點烘焙店-焦糖布丁及https://ithelp.ithome.com.tw/articles/10294204 都有提到,可以參考看看喔
&::before
content: ''
position: absolute
top: -0.4rem
left: 0.6rem
width: 8rem
height: 2rem
border-radius: 2rem 3rem
box-shadow: -0.3rem 0 0 0 #fff
transform: rotate(-16deg)
filter: blur(0.12rem)
opacity: 0.8

製作草莓的部份,可以參考草莓奶油小蛋糕
針對雙莓閃電泡芙比例縮小、定位調整即可
transform: scale(0.5)

在&::before畫一橢圓,給藍莓顏色後做旋轉
transform: rotate(-10deg)

同樣的在&::after畫一橢圓,並給相對的旋轉角度
transform: rotate(10deg)

484就有點感覺了~
再來加入上部光暈,畫一圓形,加入透明度及模糊,最重要的要旋轉一下,才會更貼近藍莓的曲線
background: #7490ff
filter: blur(0.16rem)
opacity: 0.6
transform: rotate(30deg)

這樣還不夠,我們再加入下部光暈,會更有立體感
box-shadow: 0.3rem 0.02rem 0 0 #7490ff
filter: blur(0.14rem)
opacity: 0.6
transform: rotate(20deg)

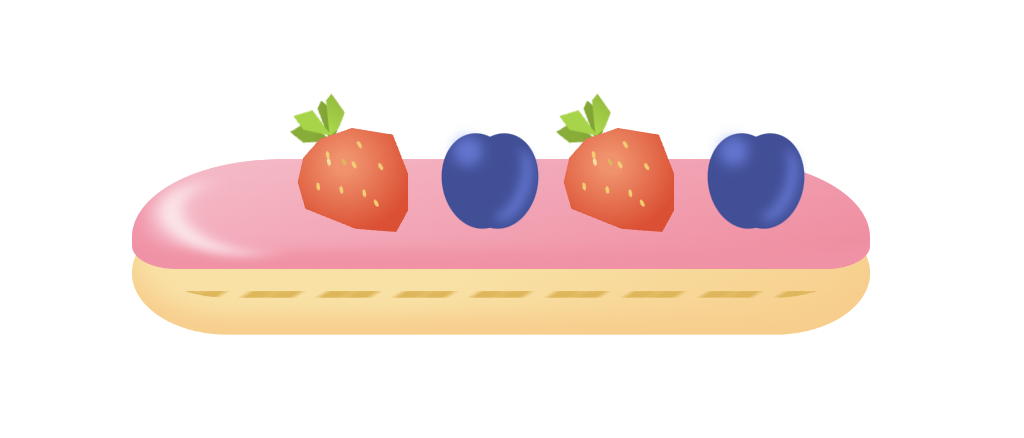
和泡芙、草莓合體後變成這樣
陰影比較簡單,畫一橢圓並做模糊、透明度和各別定位就可以
filter: blur(0.14rem)
opacity: 0.4

希望今天的雙莓閃電泡芙您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
